The year 2024
… on CSSence.com
Index
Dear visitors, i.e. search engines and you: This is an archive page. It makes it easier to find blog posts, even those that no longer classify as “most recent”.
All posts
-
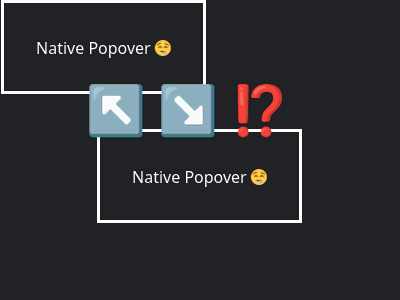
The Popover API and inset:unset
Inconsistent cross-browser behavior on the top layer.
Extra

-
Forced Colors Mode futility
Can “Forced Colors Mode” be used as an entry-level debugging tool?
Essay

-
Did I write satire?
I made a tiny contribution to this year’s HTMHell Advent Calendar.
Link

-
Advent calendar 2024
Selecting my 24 favorites among the articles I’ve written this year, a.k.a. my “year in review”.
Note

-
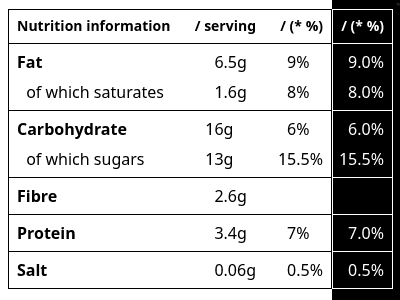
Character-based alignment
How to align numbers in table cells by decimal point?
Extra

-
Forced Colors Mode strategies
A reminder that “Forced Colors Mode” is a thing, and some strategies you can apply today.
Essay

-
State of HTML includes
They would come in handy in “buildless” development.
Link

-
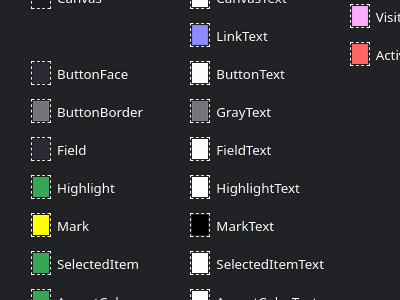
CSS system colors
With some unstyled HTML elements on the side.
Extra

-
How websites should be in 2025
The technology is there, but it requires craftsmanship instead of tech stack jenga.
Link

-
Hello Bluesky
After joining Mastodon in 2022, Bluesky was next in line.
Note

-
Not to mention
I wrote .something about how to (not) select an ancestor, which turned out rather .specific.
Extra

-
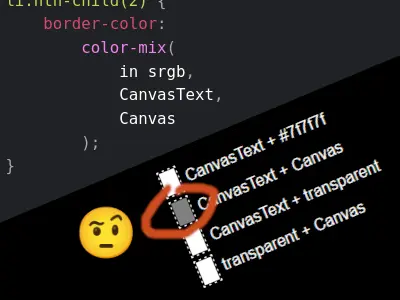
Mixing colors in Forced Colors Mode
Firefox does perform a color-mix if all colors in the mix are CSS system colors.
Extra

-
Monospace on steroids
How Oskar Wickström built “The Monospace Web”.
Link

-
CSS immersion
Allow yourself to work on new CSS features, ideally out there in the open.
Note

-
Keyboard-accessible resize
Terence Eden is looking for a CSS-only image comparison slider.
Note

-
What it felt like to make your first website
Sara Joy asked on behalf of a DoNotReply Card seen by Dan Hon at #xoxofest.
Note

-
Display’s multi-keyword syntax
How inline-flex became inline flex, and more.
Link

-
reading-flow
The property formerly known as reading-order-items.
Link

-
“Logical” border-radius
Logical counterparts for individual border radii make sense, though not at first glance.
Note

-
Hello webrings
They became cool again, so I’m gonna join the party.
Note

-
Thoughts on CSS
Jens Oliver Meiert’s take on using rather recent CSS features.
Link

-
Keep bloggin’
Following up on the “5000 days” milestone.
Editorial

-
Back to the basics
A yearning for simpler web development times.
Note

-
5000 days
An arbitrary milestone, celebrated nonetheless.
Note

-
Form label event bubbling
Call stopPropagation once, shame on you. Call stopPropagation twice, …
Extra

-
Animating emojis
Look into the camera. Say ‘Cheese’!
Extra

-
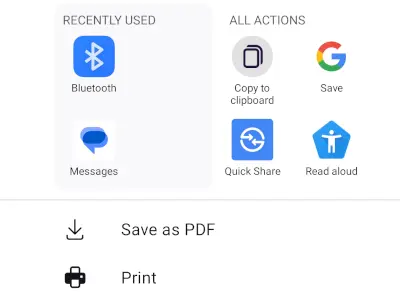
Web Share API meets A11Y
A Progressive Enhancement conundrum.
Extra

-
Web development is “easy”
Throwing an old Brad Frost blog post into a conversation with Sara Soueidan.
Link

-
Farewell Twitter!
Thanks to #CSSDay 2024 I’m leaving for the second and final time.
Editorial

-
Engineering for slow Internet
How to minimize user frustration in Antarctica.
Link

-
Alt text without image
An accessibility pattern I hadn’t come across so far.
Note

-
Fediverse live-posting
#CSSDay 2024 is the first conference where I fully commit to Mastodon.
Note

-
CSS Day 2024
@CSSDayConf 2024, returning to Amsterdam after six years.
Event

-
Reranked
Changing the way I calculate the most popular entries on this site.
Note

-
Hyphenation
Consistent browser behavior, but still hard to grasp.
Extra

-
Not always mobile first
With “Basics First” you’ll implement your designs with fewer lines of code.
Essay

-
CSS has power
:has() is a CSS feature that cannot be underestimated.
Link

-
11tyConf 2024
A conference about (but not limited to) the 11ty static site generator.
Event

-
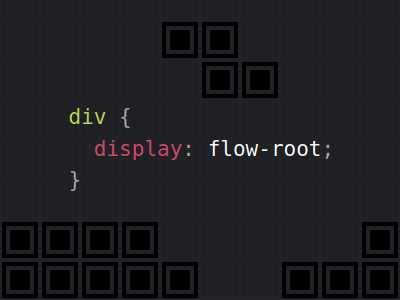
Display flow-root
The end of the clearfix hack, and more.
Extra

-
More minimum Unicode knowledge
Niki Tonsky on “what every developer must know about Unicode”.
Link

-
Cursor: pointer
Why do we add them to interactive elements other than links?
Note

-
The CSScade
CSSence featuring the CSScade, it’s that simple.
Link

-
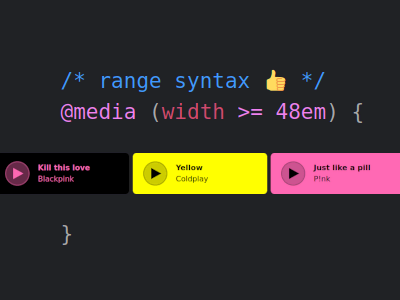
Superior range syntax
One more thing about the improved viewport size media queries.
Extra

-
Redesigning in the open
My site now has a dedicated ‘Links’ section. But there’s more.
Editorial

-
JS Naked Day
April 24, 2024: The inaugural JS Naked Day.
Link

-
Expressing style sheets
After 20+ years, I’ve been working with XSLT again.
Note

-
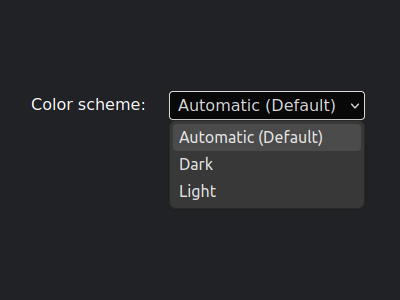
Color scheme switcher
HTML-only and beyond: Automatic, light, or dark color scheme.
Extra

-
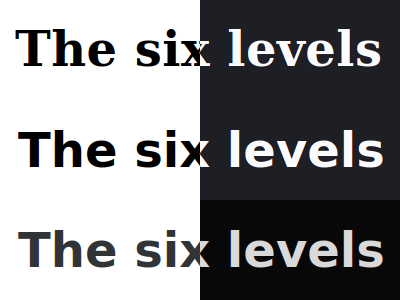
Six levels of dark mode
From HTML-only to JS-infused, and all the CSS in between.
Essay

-
I ❤️ validator
This is a public service announcement.
Link

-
Garden states
Why use tools when you can put everything online?
Note

-
Native visually hidden
I did some research on last year’s debate whether we need it.
Essay

-
CSS Naked Day 2024
From now on, I’ll celebrate every year. Automatically.
Note

-
SelfHTML.org
A long-running German HTML community that I know the name of.
Note

-
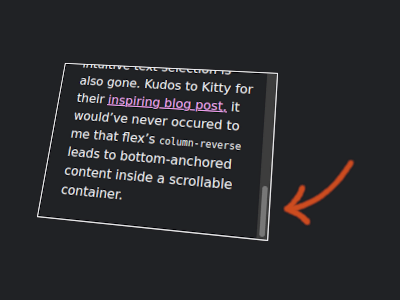
CSS-only bottom-anchored scrolling area
I’ve added an additional wrapper to Kitty Giraudel’s CodePen.
Extra

-
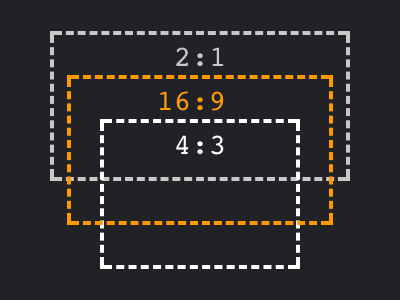
aspect-ratio gotcha!
Be careful when you want to use aspect-ratio on an image element that has width/height attributes.
Extra

-
Digital gardens
Digital gardening, an emerging trend?
Editorial

-
Modern font stacks
“No downloading, no layout shifts, no flashes.”
Link

-
Links worth sharing
A link to an article by Matthias Ott, shared by Nicolas Hoizey, shared again by Matthias Zöchling.
Link

-
Working in A11Y
… can be exhausting. What Heather Buchel writes really resonates with me.
Link

-
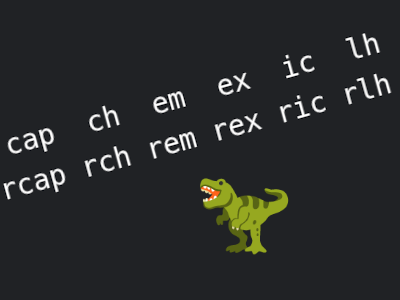
Relative CSS units
Quite a few more units have entered the picture.
Extra

-
Image format webp
Browser support has been there for a long time. At some point it made its way onto this site.
Note

-
RSS feed!
I can answer that my blog has one.
Note

-
Media queries test page
May contain traces of Media Queries Level 5.
Extra

-
Support for lh unit
The lh unit is available cross-browser.
Link

-
Progre(C)SS
CSS capabilites are advancing at an incredible pace.
Note

-
Sabotaging web apps is indefensible
I’ve signed an open letter to Tim Cook.
Link

-
RSS feed?
I got asked if my blog has one.
Note

-
CSS-in-Graz meetup #3
I spoke about Windows High Contrast Mode.
Event

-
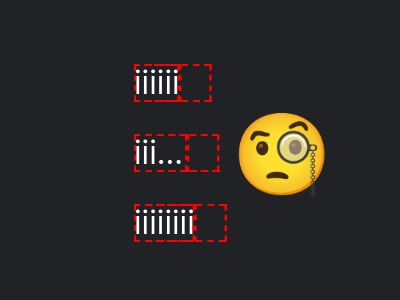
Firefox and ellipsis
Is ellipsis shown randomly inside a flex container?
Extra

-
Attending CSS-in-Graz
I’ll be speaking at the 3rd CSS-in-Graz Meetup.
Note

-
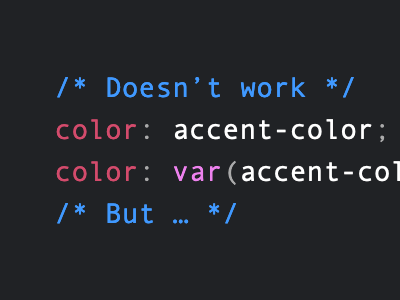
accent-color is no CSS variable, revisited
But did you know there are also AccentColor and AccentColorText?
Extra

-
AccentColor and AccentColorText
Today I learned about two new CSS system colors.
Note

-
:has() has landed
At long last, I’ve added a dash of :has() to my site.
Extra

-
Seemingly bookmarked
My »Is CSS alive?« post showed up in Roma Komarov’s Weekly Bookmarks.
Link

-
Seemingly unimportant
But only at first glance: min() and max(). My response to a #ServiceToot by Matthias Ott.
Note

-
CSS has forgiven
TIL how to make :has() a forgiving selector.
Link

-
Table column alignment
Amelia Bellamy-Royds asks when/why browsers stopped supporting the HTML align attribute on table columns.
Note

-
Is CSS alive?
Spoiler alert: More than ever! But let me go back in time a bit.
Essay

The list above contains 78 entries, but there are a lot more in other sections on this site. To see what else is going on, you may want to head over to the home page or browse using the navigation below.