The year 2022
… on CSSence.com
Index
Dear visitors, i.e. search engines and you: This is an archive page. It makes it easier to find blog posts, even those that no longer classify as “most recent”.
All posts
-
Zero vulnerabilities found
The story of not switching to the Eleventy Static Site Generator.
Editorial

-
Scroll chaining
Today I learned about another aspect of the overscroll behavior.
Link

-
Monospace text indent
Andy Bell has a new site design, Markdown FTW.
Link

-
Feature detection strategies
What to do when a CSS feature is not supported cross-browser.
Extra

-
A tale of two scrollbars
How allowing to scroll both horizontally and vertically can influence design choices.
Editorial

-
IndieWeb hurdles
Max Böck wants the #IndieWeb for everyone, not just those with technical knowledge.
Link

-
:focus-visible and JavaScript
How moving focus with script affects the CSS focus-visible selector.
Extra

-
Farewell Twitter?
After introducing myself to the fediverse, I had some explaining to do elsewhere.
Note

-
Hello Mastodon
Due to the Twitter situation, I am introducing myself to the fediverse.
Note

-
Allow it to exist
Matthias Ott on why liking your own creation is not important.
Link

-
Safari vs. unstyled lists
Safari requires ARIA to retain semantics of unstyled lists.
Extra

-
Tabs over spaces: The final chapter
Using tabs for indentation comes with an accessibility bonus that cannot be neglected.
Note

-
Animating emojis
Lots of clock faces. Lots of possibilities. Let the time fly.
Extra

-
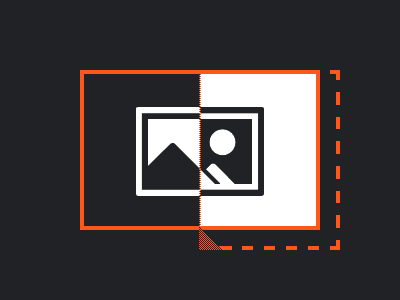
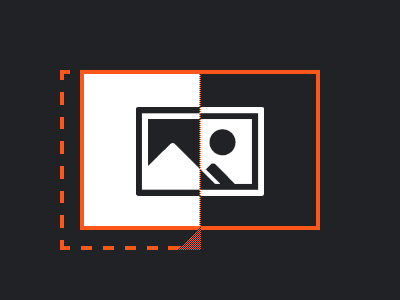
Pure CSS image comparison slider with logical properties
I’ve already misused the CSS resize property, why am I doing it again?
Extra

-
Best of blog posts
Zach Leatherman wants to see your blog post greatest hits, articles that get a lot more traffic than usual.
Note

-
Pure CSS image comparison slider
Can the CSS resize property be tricked into achieving something like this?
Extra

-
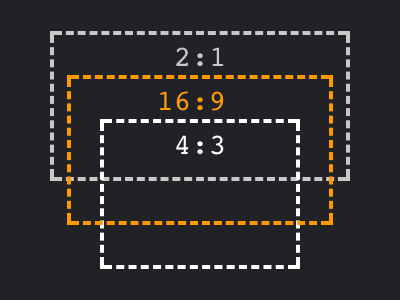
Maintaining aspect ratio, revisited
Please retire all CSS hacks, aspect-ratio has excellent browser support.
Extra

-
Will we see an HTML conference in Vienna?
Manuel from @wearewebclerks is already asking how to name it.
Note

-
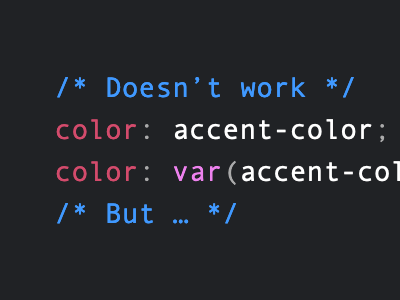
accent-color is no CSS variable
But you can try the other way around to make use of your accent color.
Extra

-
CSS at-rule nesting test page
What started with the question whether @supports may live @media, ended up in a test page.
Extra

-
Dark mode color palette
I’ve added Dark Mode to my website. No image editor was harmed in the process.
Extra

-
Name change
I capitalized individual letters in my user name to make screen readers happy.
Note

The list above contains 22 entries, but there are a lot more in other sections on this site. To see what else is going on, you may want to head over to the home page or browse using the navigation below.