The year 2020
… on CSSence.com
Index
Dear visitors, i.e. search engines and you: This is an archive page. It makes it easier to find blog posts, even those that no longer classify as “most recent”.
All posts
-
Labeling icon-only links
My response to “Accessible SVG icons” on CSS-Tricks.
Note

-
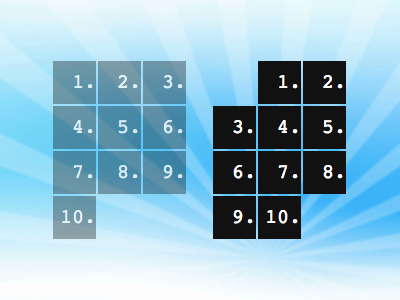
Preventing orphans in flexbox
No single element in last row, thanks to :nth-last-child.
Extra

-
Keep sharing
A case for blogging more frequently.
Note

-
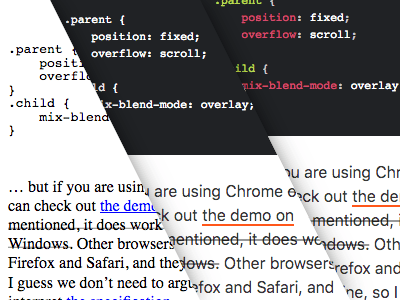
Re: Design - Superfluous and advanced
JavaScript. The optional enhancement.
Editorial

-
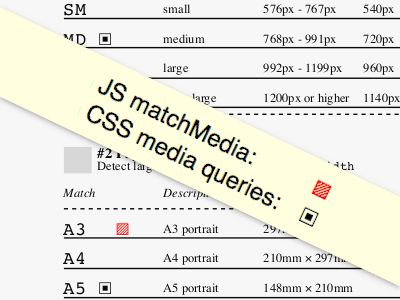
Breakpoints for print
A media query test page for web browsers.
Extra

-
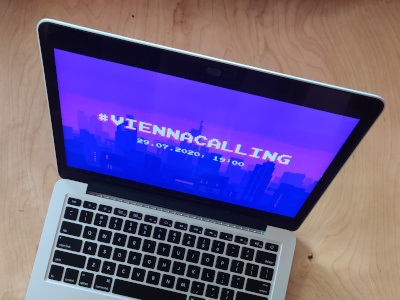
We Are Web Clerks 2020 #ViennaCalling
Attending a meetup/conference hybrid, completely remote.
Event

-
Farewell medium.com
Their User Experience is not turning for the better.
Note

-
My Twitter Anniversary
I joined ten years ago. I’m still here. Reluctantly.
Note

-
Re: Design - Style and delight
Style sheets. To make HTML pleasing to the eye.
Editorial

-
Animating emojis
It happened again, with the 2020 Monkey Edition.
Extra

-
CSS debugging hack
In a nutshell: * { outline: 1px solid hotpink; }
Note

-
Happy 10th Birthday @RWD
Ethan Marcotte reflects on ten years of Responsive Web Design.
Link

-
Re: Design - Structure and semantics
URLs and HTML. The foundation of every website.
Editorial

-
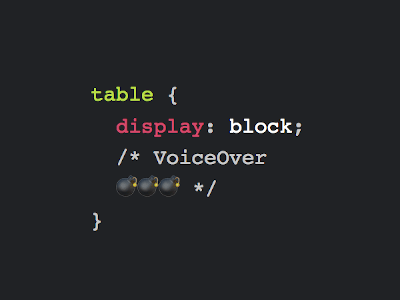
VoiceOver table issues
Do not feed an HTML table without display:table to VoiceOver (Mac).
Extra

-
All-in on progressive enhancement
Manuel Matuzović went the extra mile. As if his article content wasn’t great already, look at his teaser image.
Note

-
CSS Naked Day 2020
Today I learned two things.
Note

-
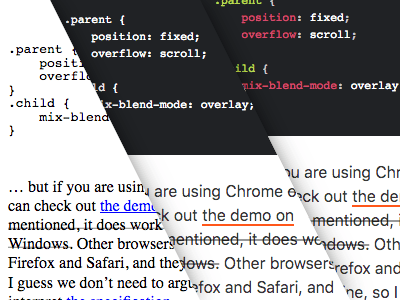
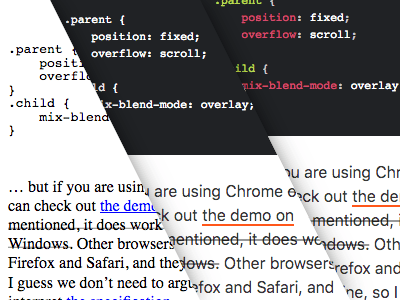
Displayable content inside document head?
My site makes its own inline styles visible.
Note

-
CSS variables in style attributes
HTML for content, CSS for styling. What about the HTML style attribute?
Extra

-
Line-up for An Event Apart in Washington, DC
Me thinks @zeldman is prototyping a new image Captcha.
Note

-
Should you self-host Google fonts?
A question asked and answered by Michael Scharnagl.
Link

The list above contains 20 entries, but there are a lot more in other sections on this site. To see what else is going on, you may want to head over to the home page or browse using the navigation below.