::first-letter Test Page
Chasing Unicode Characters
Extra
I made a test page for ::first-letter many years ago, but I couldn’t find it. Which is why I created this revised page. Needless to say, after I finished it I found the original, so this time I put it on CodePen for my future self and everybody else.
My initial test page used floats to create large drop caps, but they accounted for additional problems, which is why I tried to keep things simple.

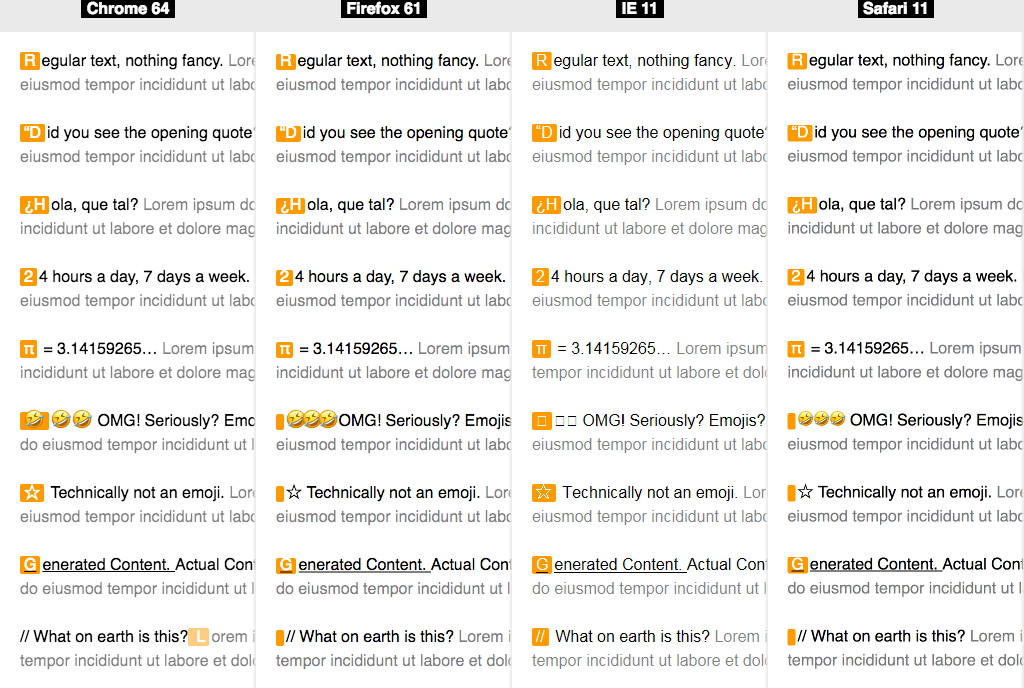
You’d think that handling something as old as this pseudo-element would have been sorted by now, but on top of inconsistencies I might have even found bugs. Granted, selecting the first letter is quite challenging.
Without going into detail here, I’d say Firefox and Safari drew the same conclusions from the specification.