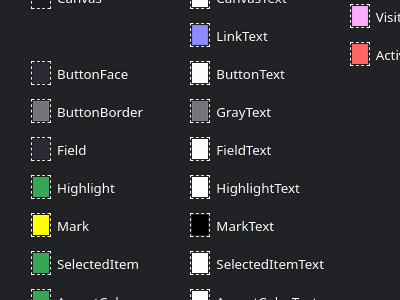
CSS system colors
A Forced Colors Mode test page.
Extra
When I wrote about the six (eight) levels of dark mode, I also added an accompanying Extra.
I’m currently writing two articles about Forced Colors Mode, they are about to be published. And guess what, I even ended up with some leftovers about CSS System Colors, which I’ve turned into the Extra you are reading right now. So this time I’m in Essay & Essay & Extra territory.
System colors are rather neat, and you can get quite creative with them.
In Forced Colors Mode however, colors are replaced with said system colors, so here they are not just neat but essential. Let me quote MDN:
The
<system-color>CSS data type usually reflects the default color choices used for the different parts of a web page.However, user agents can provide an accessibility feature called forced colors mode, in which colors are restricted into a user- and user agent-defined palette, overriding the author’s choice of colors in certain properties. In forced colors mode,
<system-color>exposes the chosen colors, so that the rest of the page can integrate with them. An example of forced colors mode is high contrast mode on Windows.
While writing aforementioned articles, I’ve encountered quite a few browser inconsistencies. As I’m about to file bugs, the CodePen I’ve created might come in handy. So let’s all say “Hi!” to the newest member of my test page series.