mix-blend-mode overflow issue
Extra
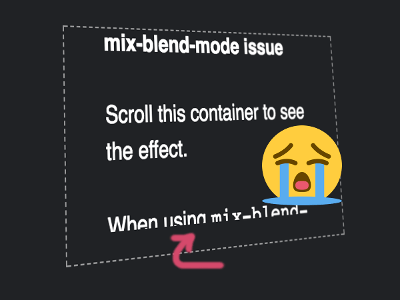
While trying to add color to background SVG images I noticed some weird behavior[1][3] in the latest version of Google Chrome (63 at the time of writing) on Mac. While I haven’t fully figured what the issue is yet, for the time being I’ve got it boiled down to this: Whenever an element acts as a container that is constrained in size and you want the overflow to scroll, you better not have anything inside that uses mix-blend-mode, otherwise Chrome on Mac[2] will choke, while Chrome on Windows is fine. This only seems to happen when the container in question creates a stacking context, say by adding something like transform or when applying fixed or sticky positioning.
Somewhat simplified it may look like this …
.parent {
position: fixed;
overflow: scroll;
}
.child {
mix-blend-mode: overlay;
}… but if you are using Chrome on Mac, you can check out the demo on CodePen. As mentioned, it does work in Chrome on Windows. Other browsers I’ve tested are Firefox and Safari, and they seem to be fine, so I guess we don’t need to argue on how to interpret the specification.
Showcase
View “mix-blend-mode overflow issue” on CodePen.
Updates
- Bug filed. ↩︎
- Folks over at Chromium were able to reproduce this on both Windows and Linux, which means this is no longer limited to Mac. ↩︎
- Bug has been fixed, will be part of an upcoming Chrome release. ↩︎