The year 2015
… on CSSence.com
Index
Dear visitors, i.e. search engines and you: This is an archive page. It makes it easier to find blog posts, even those that no longer classify as “most recent”.
All posts
-
Tabs over spaces
My return to using the dedicated Unicode character for indentation.
Link

-
Must-have CSS book
Conversing with Lea Verou, author of “CSS Secrets”.
Note

-
The ‹u› in group
A proposal to give the ‹u› element an additional purpose.
Essay

-
08:57 CEST
A short conversation with Piers Rippey.
Note

-
@CSSence on @surge_sh
I have transferred my website to a new host.
Note

-
Plain anchor link for hamburger
I am considering to enhance my site’s navigation skip-link.
Note

-
@CSSence meets @prismjs
I’ve added Syntax Highlighting to my code snippets.
Note

-
head {display:block}
Content inside ‹head› is usually hidden, but it doesn’t need to be.
Essay

-
Own your own data
Your data belongs to you, so it should be on your own domain.
Editorial

-
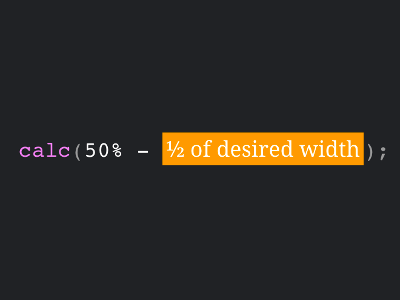
5vw FTW
The fastest way to cater for designs that do not scale well below 320px.
Extra

-
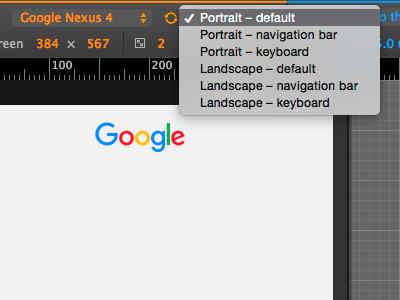
ChromeDevTools power-up
Some devices in the Device Emulation now have additional options.
Note

-
Print first
Forget Mobile First. Providing Styles for Print should be your first media query.
Essay

-
Bye bye hamburger
James Archer on why the three horizontal lines are bad idea.
Link

-
Style-able full-width bars
Full-width backgrounds on individual regions, without additional elements.
Extra

-
We broke the Internet
It became hard to see the actual content on a web page these days.
Note

-
SVG forever
I agree with Seren Davies that the time has come to ditch icon fonts.
Link

-
Publish in multiple venues
You should own your own data. But you can also take the next step.
Note

-
AtomEditor test drive
I am willing to switch from Brackets to Atom.
Note

-
Five minute fork
Remy Sharp allows us to create short-lived live URLs for GitHub repos.
Link

-
Avoid gatekeepers
You should not need a particular browser or app to view content.
Note

-
The web’s answer to apps
According to Peter-Paul Koch, it’s “Radical simplification, not more tools”.
Link

-
FTP no more
Thanks to @surge_sh I can bid farewell to FTP.
Note

-
Animated @myGeorgeWorld logo
My very first CodePen, influenced by a project I’m currently working on.
Extra

-
The web vs. capitalism
“Web! What is it good for?” Another must-read from Jeremy Keith.
Link

-
Internet does not never forget
Jeremy Keith on link rot and other online amnesia.
Link

-
State of JavaScript in 2015
“Is this pace of change sustainable?”, asks Jimmy Breck-McKye, rightly so.
Link

-
Mobilism 2015
The last @MobilismConf happens to be my first.
Event

-
CSS puns
Knowing some CSS helps to understand these jokes.
Link

-
Angular, 2nd edition
It has little to do with its predecessor. And that makes sense.
Link

The list above contains 29 entries, but there are a lot more in other sections on this site. To see what else is going on, you may want to head over to the home page or browse using the navigation below.