Extras
Source code sandbox.
Index
Demo or it didn’t happen. Creating self-explanatory examples is by far the best way to convey ideas. While the blog posts listed below provide the background information for each code example, the actual code is hosted on CodePen.
Latest posts
-
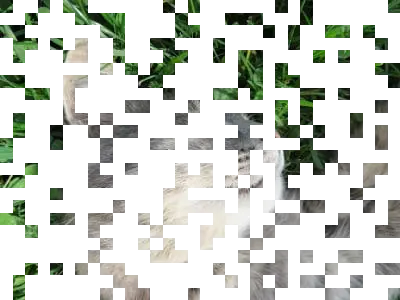
Pure CSS image reveal
Actually, the HTML needs to help out here, a lot.
Extra

-
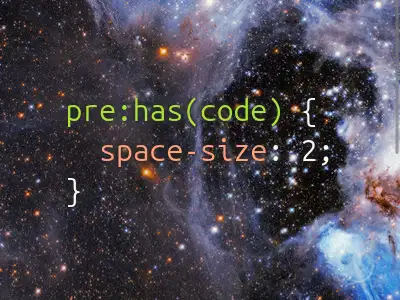
CSS space-size
The long-awaited companion for tab-size.
Extra

-
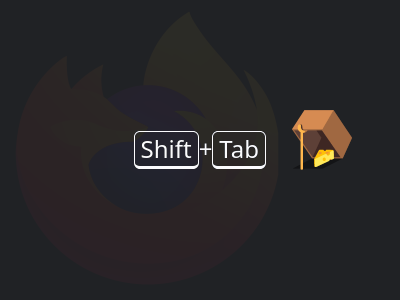
The Popover API and Firefox’s Shift+Tab trap
If it looks like a bug, smells like a bug, and quacks like a bug, it’s probably a bug.
Extra

-
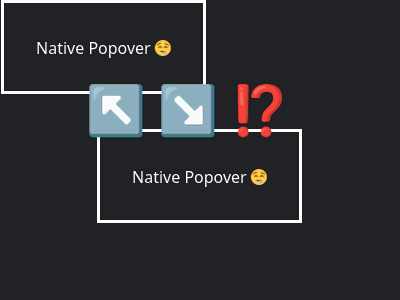
The Popover API and inset:unset
Inconsistent cross-browser behavior on the top layer.
Extra

-
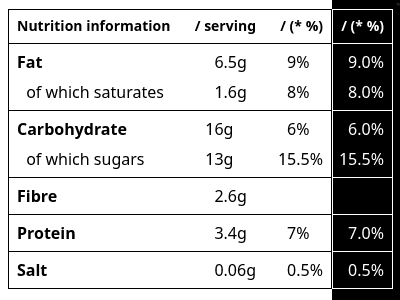
Character-based alignment
How to align numbers in table cells by decimal point?
Extra

-
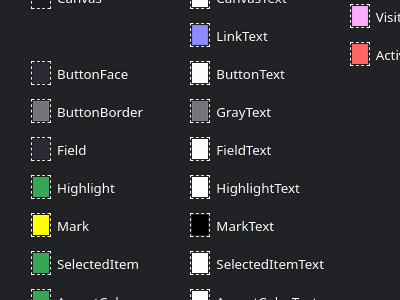
CSS system colors
With some unstyled HTML elements on the side.
Extra

-
Not to mention
I wrote .something about how to (not) select an ancestor, which turned out rather .specific.
Extra

-
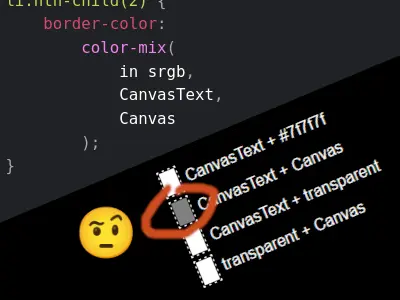
Mixing colors in Forced Colors Mode
Firefox does perform a color-mix if all colors in the mix are CSS system colors.
Extra

-
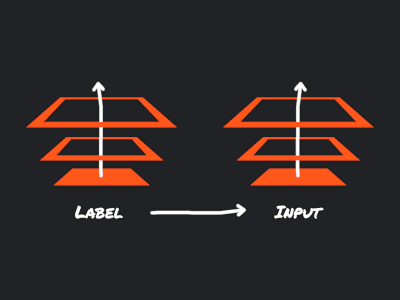
Form label event bubbling
Call stopPropagation once, shame on you. Call stopPropagation twice, …
Extra

-
Animating emojis
Look into the camera. Say ‘Cheese’!
Extra

-
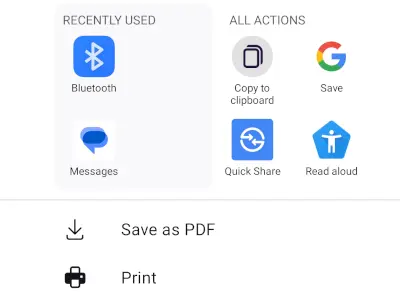
Web Share API meets A11Y
A Progressive Enhancement conundrum.
Extra

-
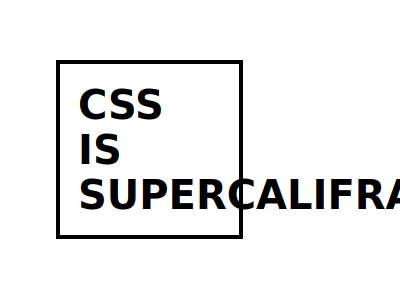
Hyphenation
Consistent browser behavior, but still hard to grasp.
Extra

The list above contains only the twelve most recent entries. In this section alone, there are 55 blog posts, and there are other sections on this site. To see what else is going on, you may want to head over to the home page or browse using the navigation below.