The Popover API and inset:unset
Extra
Ah, the CSS top layer, what a great invention. And the Popover API, incredibly helpful for accessibility.
Over at work, while implementing my first ever native popover (which in the meantime already got shipped), I noticed inconsistent behavior between the Chromiums and Firefox. This does not come as a surprise, it’s just a small price to pay for all the new shiny things we are getting these days.
The next thing I would usually do is file a browser bug. But in this case I’m once again not really sure which browser gets it right; though I’m secretly hoping it is Firefox, so I can file a Chromium bug.
The default
We got these new user agent styles for native popovers: They add a border and background color to the popover, set its size to fit the content, and center the whole thing. A good start for a dialog, but if you use the Popover API for things like tooltips and dropdowns, you most likely end up undoing said default.
We made jokes about centering stuff, which is easy these days. For native popovers, the following happens:
[popover] {
position: fixed;
inset: 0;
margin: auto;
}As the popover has block and inline size constraints, it will be centered inside the viewport.
The problem
If I want to place the popover elsewhere, I can adjust top, right, bottom, and/or left—or even better, the logical property variants thereof.
But if my popover immediately follows the button that opens it, wouldn’t it be nice if I could just do inset: unset and the popover is placed underneath visually (while still being part of the top layer)?
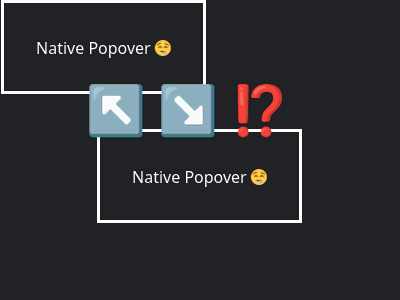
That is exactly what Firefox is doing. But the Chromiums place the popover in the top left corner (or top right when the direction is right to left, you get the idea).

FWIW, changing margin and position does not alter the behavior, as you’ll see if you examine the CodePen I made for the issue. While you take a look, I’ll be on the social networks, in hopes of finding out who does it right.