Firefox & ellipsis
Extra
Yesterday at work I got what initially seemed be a simple bug report concerning text-overflow: ellipsis in Firefox. When a flex container (in our particular case inline-flex) contains a child that hides the overflow and uses aforementioned truncation strategy, Firefox seems to identify the need for showing the ellipsis even when there is no reason to do so. Digging deeper, I concluded there is no easy fix in sight, instead I need to file a bug report.
When doing something like this, to make things easier for browser makers, you first look through existing bug tickets to see if this has already been reported. After that, ideally you replicate the issue in a simple HTML file, and wittle away everything that has nothing to do with the problem.
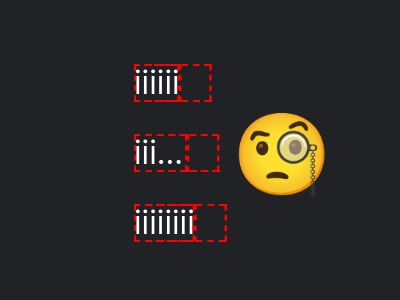
This made the whole endeavour quite complex, given how random the issue is. I ended up using the character “i” repeatedly, until the issue kicks in. Then I used the same text, one time with one character added, one time one removed. The bug only appears at a certain sweat spot. But many times over, try adding more i’s until the issue appears again. And the font being used makes a difference too. (Side note: The bug report I got at work obviously used proper English text, so this can be reproduced with actual words.) What seems to be important is the presense of at least two flex children, the grandchild with text-overflow being in one of them.
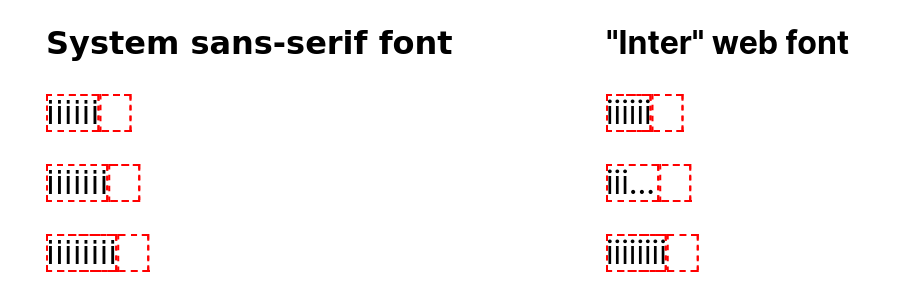
Testing with Firefox version 122, I’ve seen the incorrect text-overflow on Mac and Windows, initially Linux Mint seemed to be void of the issue. At that point I’ve always used the system’s default sans-serif font. However, once I’ve thrown a web font into the mix, Firefox on Linux has the same problem:

Looking at the CodePen I’ve created in Chromium and Safari, they never truncate, so one more reason to think this is a Firefox issue. Which is why I’ve submitted bug ticket #1881220.