Dark mode color palette
From code to color.
Extra
Thanks to all the work that went into the latest redesign of this site, adding Dark Mode was rather easy. Colors were already neatly stored in CSS custom properties, so all I had to do was to actually redefine them for visitors that have a certain preference[1].
@media (prefers-color-scheme: dark) {
html {
/* redefine colors here */
}
}I tried out some colors, and was already quite happy. But then I remembered that I also wanted reduce the brightness for images, like so.
@media (prefers-color-scheme: dark) {
img:not([src$=".svg"]) {
filter: brightness(85%) grayscale(10%);
}
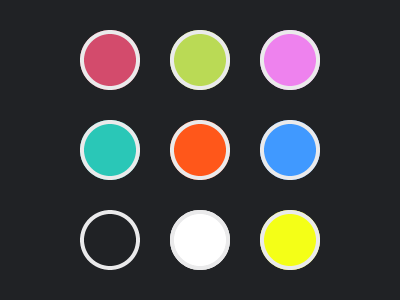
}The thing is, more often than not, some of the colors used on my site make a cameo appearance in article images, especially in the article thumbnails. I concluded, if <img> elements get the filter applied, I should adjust the colors for dark mode in the exact same way, so they still match. Creating a CodePen to do just that saved me a trip to an image editor, because I can pour in the light mode colors, apply the filter, and then pick the colors based on what is shown on screen. As a bonus, to create a thumbnail for this article, I simply made a screenshot of the color palette.
Showcase
View “@CSSence Color Palette” on CodePen.
Footnotes
- This adheres to what visitors have set in their operating system or browser. A manual override does not exist, at least not yet. ↩︎